Popularity Of React
Since its initial release in 2013, React has gained a lot of popularity faster than other frameworks. It has always been one of the most buzzing topics in the developer world. React is more loved and wanted than other front-end frameworks out there.
In this article, we will learn about the operation of different Hooks in React.
Introduction of Hooks to the React World
React was the most popular and most loved front-end framework in the JavaScript ecosystem when Hooks were released in Feb 2019. Despite the existing praise, the React team still saw it necessary to build and release Hooks. Hooks are a new addition in React 16.8. They let you use state and other React features without writing a class. There were debates around to shift to hooks or keep using classes.
Before jumping into Hooks you would have a question that what problems will it solve if we shift to using Hooks instead of classes which we are accustomed of using, So let me list a few to convince you to use Hooks in your next React project:
- No need to worry about
thisanymore, which means no more method bindings which were a bit hard for a beginner React developer to understand initially. - Refactoring is comparatively easy while using functional components.
- Easy to share stateful logic between functional components.
- Complex class components become hard to understand.
- Less boilerplate and more intuitive compositions of the UI and logic.
Many experienced React developers find Hooks grinding and they either stuck with using Class based approach or use Hooks without having complete knowledge of how to use it the right way.
So, today I'll explain to you to use React hooks in a much simpler way, which I hope will help you in being a better React developer.
State Hook
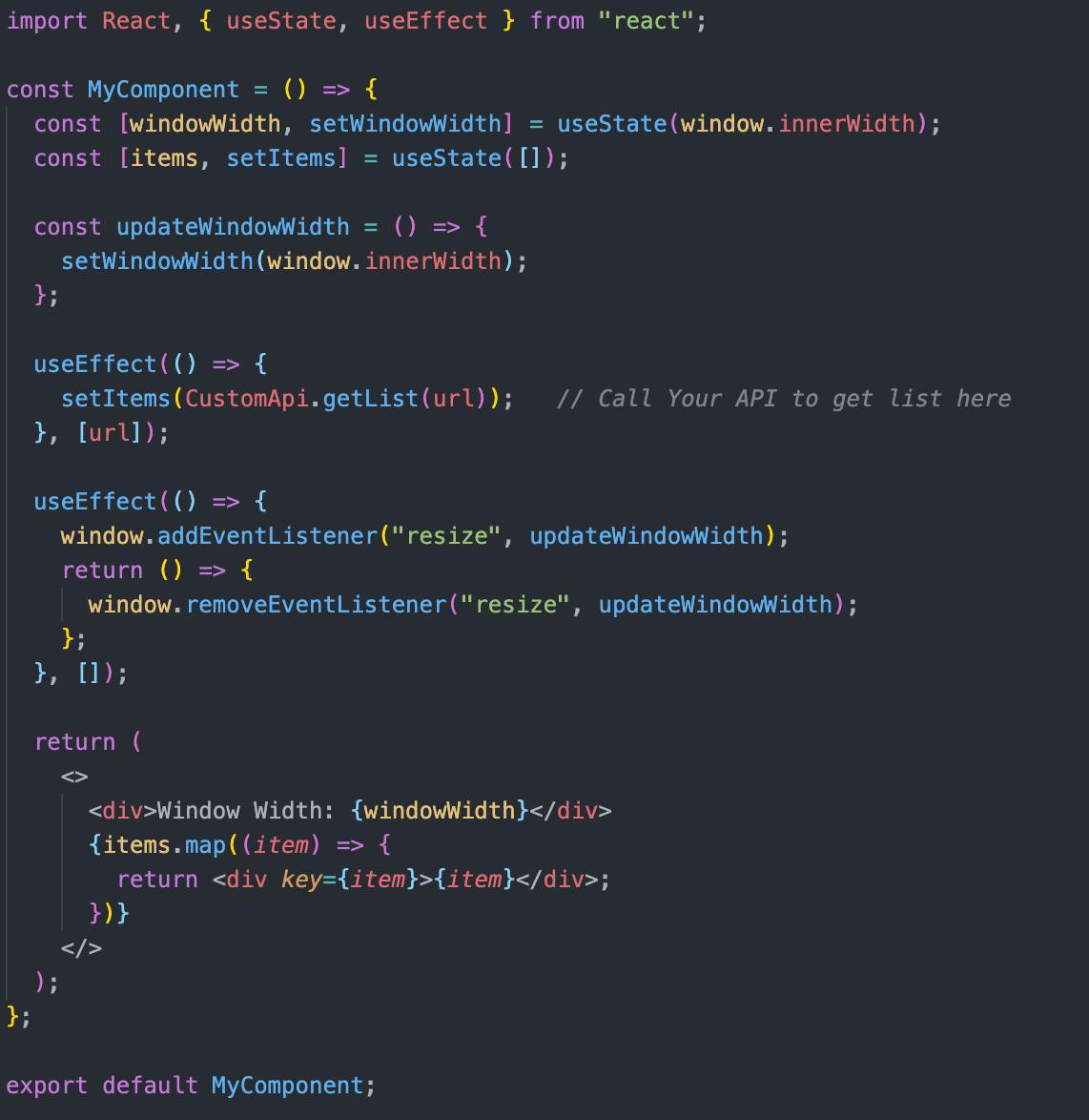
useState
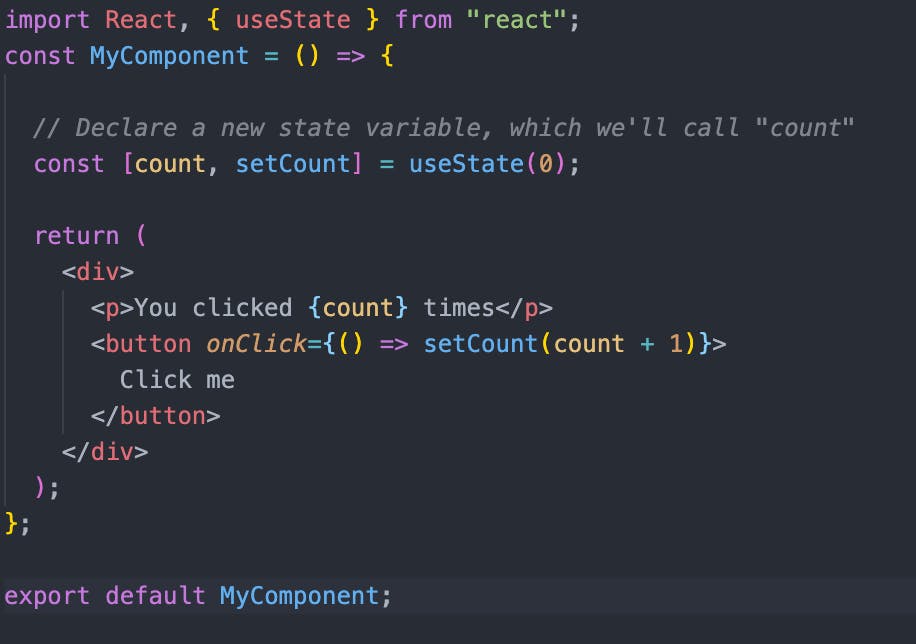
useState is a Hook that allows you to have state variables in functional components. useState takes the value of the default state as its parameter. It always returns an array of two values. The first thing in the array is always the current state value and the second element of the array is the function to update the current state value and you can name both these elements anything you want. You can use the useState Hook more than once in a single component.

Unlike
this.state, the state here doesn’t have to be an object, although it can be if you want. The initial state argument is only used during the first render.
Effect Hook
useEffect
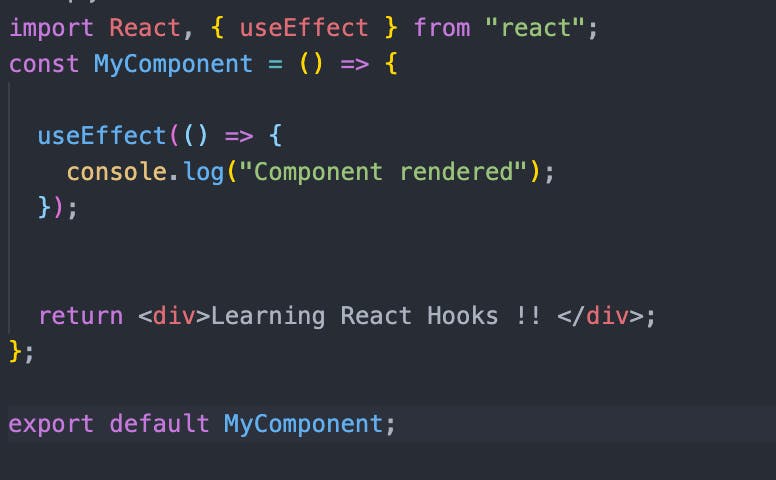
It is the most important hook while working on React. It serves the same purpose as componentDidMount, componentDidUpdate, and componentWillUnmount in React classes, but unified into a single API. With this useEffect hook, we are saying we want to do some form of side effect whenever something happens.
useEffect takes in a function and the code inside useEffect is executed every single time our component renders.

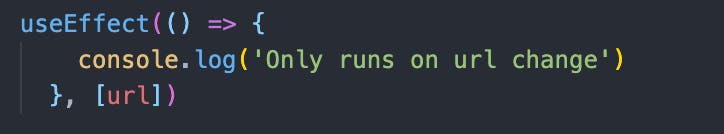
More often you will only want to do things only when component mounts or a specific resource on your page changes. To do that, useEffect takes a second parameter and the second parameter is an array and whatever you pass in this array will be the values that whenever these change, your hook is going to run.

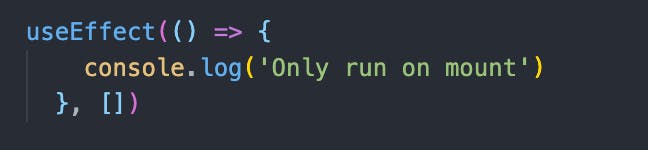
If you leave the array empty, that means you only want your useEffect to run when the component mounts.

If you want to do something when the component unmounts (more precisely called the cleanup code), you can return a function inside useEffect and inside that function write the code you want to run on unmount. The cleanup is run directly before the side effect is run as long as the side effect has occurred at least once. Also, the cleanup is run when a component un-mounts as well.
Suppose if you are adding your event listener in useEffect , then you can remove it inside your cleanup code on unmount, so that way you do not constantly re-add your event listener

Use Multiple Effects to Separate Concerns. Using two different useEffect is better to keep the relevant logic together as well as having performance benefits.
These two are the most important and most commonly used hooks in React. But there are other important hooks also as explained below:
Additional Hooks →
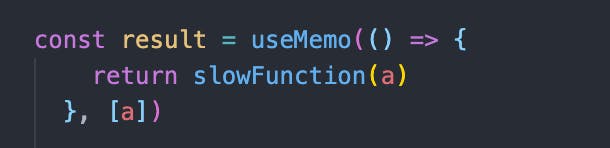
useMemo
This hook is used when you want some part of your code like an API call or some slow function to only run when it needs to run ( like on value change ). So you wrap the particular code inside useMemo.
The syntax for this hook is actually the same as useEffect since they both work alike. The first argument of useMemo is a function that you want to memoize(Memoization is essentially just caching) and the second argument is an array of all dependencies for that memoization.

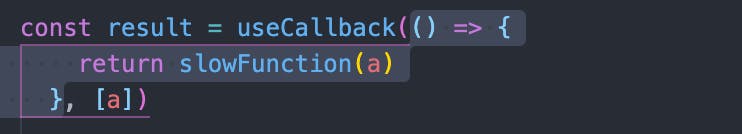
useCallback
This hook works almost the same as useMemo, only the major difference being that useCallBack returns the function that it takes while useMemo only returns the value of the function being returned. useCallback is used specifically for caching functions instead of caching values. It is useful when we want to call the function afterwards in our code.
useCallback will return the whole function as highlighted below →

useRef
A ref is very similar to the state of the component, the only difference being it persists b/w renders of your component. A ref does not cause your component to re-render on change.
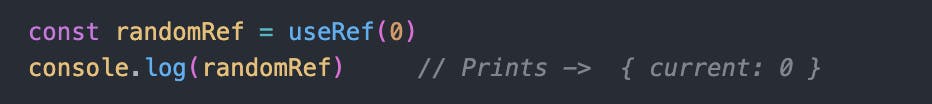
useRef takes an initial value as the only argument and then returns a ref for you to work with. A ref is always an object with a single .current property which is set to the current value of the ref.
If we create a ref with initial value as 0, it would look like this →

A great use-case of useRef is that we can store a previous value in ref and it will persist on different renders as it does not cause the component to re-render on change, as the state does. Without useRef it is nearly impossible to persist value between renders in a functional component.
Refs for accessing DOM :
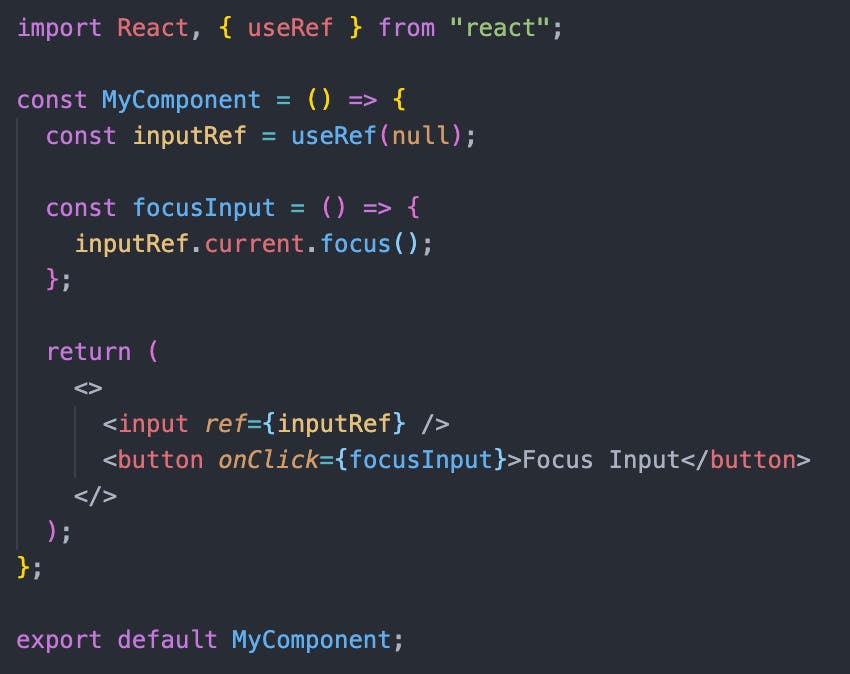
if you wanted to focus an input element whenever a button was clicked you could use a ref to do that.

Here we use the ref property on the input element to set the current value of inputRef to the input element. Now when we click the button it will call focusInput which uses the current value of the inputRef variable to set the focus on the input element.
Note: Ref's are useful for not only accessing DOM elements but they are really useful for persisting values across renders without actually causing a re-render.
Thanks for Reading. I hope this article has given you a better picture of React Hooks. 🙂
